A 🤷♀️ job 💁♀️ I 🤷♀️ did 💁♀️ not 🤷♀️ get
And the app I built to feel better after

A little while back, I interviewed at Microsoft. I went through the whole process and was offered a job. Then—with no explanation—that offer was rescinded. A little while after that, I interviewed at Auth0. I went through 5 rounds of interviews and felt very positive about it. They decided not to progress any further with no explanation. This post isn't about that, exactly. But, those two experiences were draining for me. I had a lot of emotional energy tied up in each of those possibilities. Afterward, I needed to do something for myself. This is what I came up with ⬇

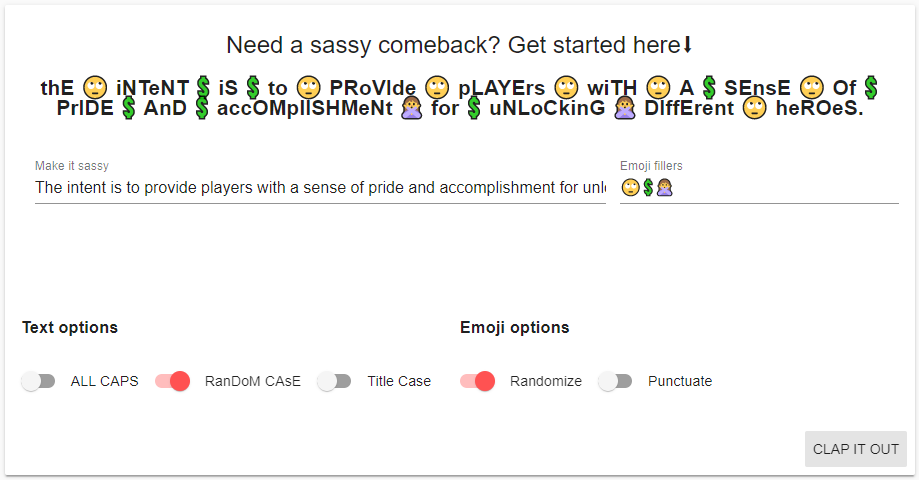
ClapBack++
So, it's a clap back text generator. Click the link, play with it, sass your friends and coworkers. In case you're not familiar, this 👏 is 👏 a 👏 clap 👏 back, 👏 the 👏 claps 👏 are 👏 for 👏 emphasis. It's just about the snarkiest, most sassy little utility I can imagine. Which was perfect, because that's the kind of mood I was in. I'd like to say it was my idea, but that would be a lie. This is actually inspired by the nearly identical tool built by my friend Claire. When she first showed me, I immediately had a ton of feature ideas, but that was not the feedback she was looking for. Naturally, I started thinking about how I would build my own version. When I was looking for something to do with myself, this is what came to mind.
How it's made
Beginning with the architecture, it's a stand-alone browser app. Other than somewhere to be served from, it has zero use for any back end. Github pages are perfect for that, so that's where it lives. It's built in Vue.js, using the Vue CLI because I really like Vue. It's a very simple app, so it has only one component. There's no need for routes, so no router. There's only one view and one component, so no need for additional state management beyond that component's data object. That means no Redux (which I would normally avoid anyway) and no RxJS (which I love and will use any time there's even half a reason to). You probably noticed the material design, which is made easier by md-vue. Thanks to that, it's also quite responsive. It looks good and works great on mobile screens. Emojis are hard, so for help handling those, I used the stringz npm package. Finally, there are unit tests. Yes, on a goofy personal project. It's kind of my brand, after all. Those are written with Jest, which is pretty great (like, really, the best part about React is Jest). I haven't bothered with code coverage so far, but the main part of the app's logic is pretty thoroughly tested. Maybe later, if I keep adding to this.
What's next
I'm getting ahead of myself. Before I talk about what it might do in the future, I should talk about what it actually does now. Specifically, it inserts text into other text. The intent is that the inserted text would be emojis, to be used for emphasis, snark, or humor, but that's not actually enforced anywhere. Those emojis can be inserted between words, or substited for punction. They can also be inserted sequentially or randomly. The main text itself can be transformed a few different ways, too. It can be upper-cased, title-cased, or random-cased (Spongebob-casing, as Claire would call it). Or just left as-is.
In the future, I might like to add an emoji picker. Although it seems not super necessary because every major modern OS has one built in. If you didn't know that, then try CMD + spacebar or WIN + . on Mac and Windows, respectively. You're welcome💁♀️ I also want a copy-to-clipboard button, and that would probably be pretty easy. (Update: I added that button; it was easy). Finally, I envision having some Slack based features. Primarily, converting to and from :slackmoji: strings.
I feel better
And that's really the point of why I did this. After that experience with those interviews, I honestly did not feel good about myself. What I really want in my career right now is to work on projects with clear goals, mature processes, and to have a sense of ownership of the outcome. I thought I was going to get that, but things didn't work out that way. So I did it myself. I did it well and worked quickly. I kept the scope small on purpose. The whole thing took me 3 evenings, so probably between 10 and 12 hours. I've worked on teams that were so resolute in getting in their own way that they could have spent a whole sprint on this. This was a refreshing reminder that things don't have to be that way.
Cover Photo by Ezra Comeau-Jeffrey
